En la actualidad, diseñar web en Figma se destaca como una opción cada vez más atractiva. Esta, se ha consolidado como una de las plataformas de diseño más populares entre profesionales. Debido a su facilidad de uso, características colaborativas y gran flexibilidad.
En este artículo se abordará el proceso de diseño web utilizando. Desde la creación de un nuevo proyecto hasta la optimización del diseño, Figma ofrece diversas funciones y trucos para facilitar la creación de sitios web atractivos y funcionales.
Aprovechando sus características avanzadas, los diseñadores podrán mejorar su flujo de trabajo y colaborar de forma efectiva en proyectos web en tiempo real.
¿Qué es Figma?
Figma es una herramienta de diseño y prototipado basada en la nube que permite a los diseñadores trabajar de forma colaborativa en tiempo real.
A diferencia de otras plataformas como Adobe XD o Sketch, Figma no requiere instalación de software y puede utilizarse directamente desde el navegador. Lo que lo convierte en una opción ideal para equipos distribuidos geográficamente.
Sus funcionalidades abarcan desde la creación de interfaces de usuario (UI), hasta el diseño de experiencia de usuario (UX) y prototipos interactivos.
Características del diseño web en Figma

Antes de entrar en el proceso de diseño, es importante destacar algunas características claves de Figma para crear un sitio web:
- Colaboración en tiempo real: Figma permite que varios diseñadores, desarrolladores o stakeholders trabajen juntos en un mismo archivo en tiempo real. Lo que facilita la revisión y retroalimentación instantánea.
- Multiplataforma: Al ser una herramienta basada en la web, funciona tanto en Windows como en macOS sin ningún problema de compatibilidad.
- Prototipado interactivo: Permite crear prototipos interactivos y ver cómo funcionará la navegación del sitio antes de pasar a la fase de desarrollo.
- Sistemas de diseño y componentes reutilizables: Figma ofrece la posibilidad de crear bibliotecas de componentes reutilizables, lo que ayuda a mantener la consistencia visual y acelera el trabajo.
- Control de versiones y comentarios: Es fácil gestionar versiones anteriores del diseño y dejar comentarios directamente sobre el diseño para mayor claridad.
Diseñar web en Figma: Proceso paso a paso
El proceso de diseñar web en Figma es fundamental para la creación de sitios atractivos y funcionales. A través de diversas etapas y herramientas disponibles en la plataforma, los diseñadores pueden dar vida a sus proyectos de manera eficiente y colaborativa.
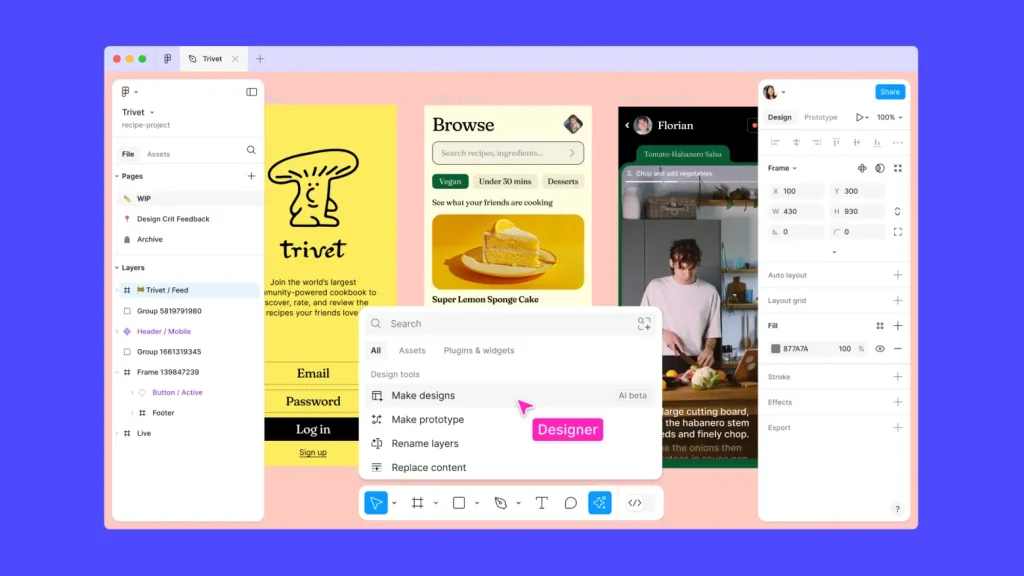
Creación de un nuevo proyecto
Para empezar a diseñar web en Figma, lo primero que debes hacer es crear un nuevo proyecto. Sigue estos pasos:
- Inicia sesión en Figma o crea una cuenta si aún no la tienes.
- Desde el panel principal, selecciona la opción «New File» para crear un nuevo archivo de diseño.
- Elige el tamaño de la pantalla o artboard que deseas utilizar, como Desktop (1440px) para un diseño de escritorio.
Marco de trabajo en Figma
Definir un marco de trabajo claro y coherente facilita el proceso de diseño, permitiendo a los diseñadores concentrarse en la creatividad y la funcionalidad de la web. El wireframe te ayudará a planificar la estructura básica del sitio:
- Crea formas simples para representar elementos como encabezados, imágenes, botones y textos.
- Asegúrate de incluir todas las secciones principales del sitio web, como la cabecera, el área de contenido principal, la barra lateral (si aplica) y el pie de página.
- Puedes usar la herramienta de rectángulo y líneas de Figma para crear estos wireframes. Mantén el diseño en blanco y negro y sin detalles gráficos para centrarte en la estructura.
Diseño de elementos y estructuras web
En Figma, los diseñadores pueden crear elementos y estructuras web de forma intuitiva y eficaz. La utilización de prototipos en el diseño web permite visualizar la interacción de los elementos y validar la experiencia de usuario antes de la implementación final.
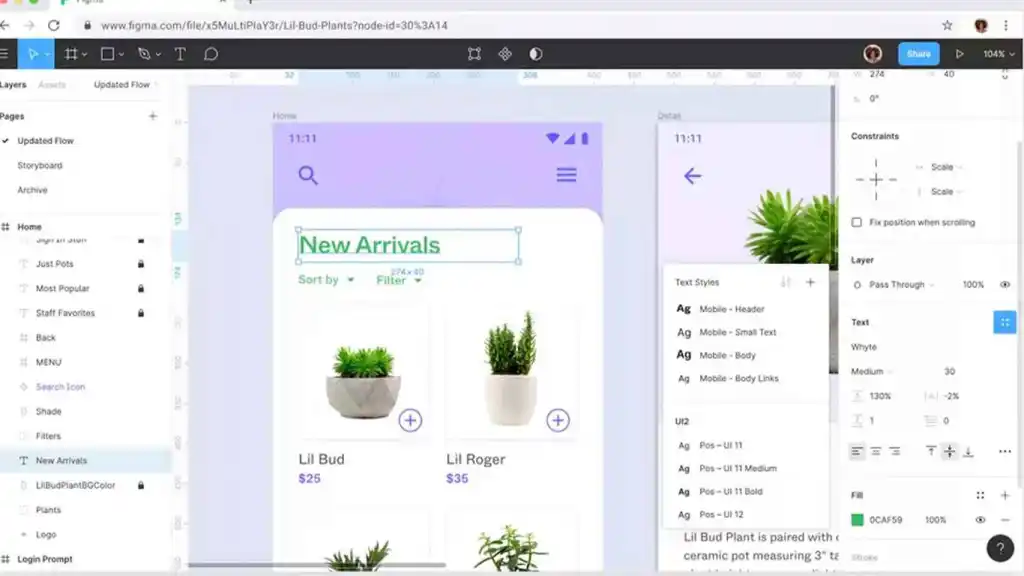
Definición del sistema de diseño y estilos

Una vez que tengas el wireframe, es momento de definir el sistema de diseño que utilizarás. Esto incluye colores, tipografía, espaciado y componentes reutilizables:
- Colores: Define una paleta de colores que represente tu marca o el propósito del sitio. Usa colores contrastantes para mejorar la legibilidad.
- Figma permite guardar tus colores en un sistema de estilos, por lo que puedes utilizarlos en todo el proyecto.
- Tipografía: Elige las fuentes que utilizarás para los títulos, subtítulos y cuerpo de texto. Usa una jerarquía clara de tamaños y pesos para guiar a los usuarios visualmente.
- Espaciado y Guías: Utiliza el sistema de gridsy guías de Figma para mantener consistencia en el espaciado entre los elementos. Esto asegura que el diseño sea visualmente armónico.
- Componentes: Identifica elementos que se repiten, como botones, menús o tarjetas de producto, y conviértelos en componentes reutilizables en Figma. Esto facilita los cambios y la consistencia en el diseño.
Diseño visual: Detallando las pantallas
Con la estructura básica y el sistema de diseño definidos, es momento de pasar al diseño visual. Aquí, comenzarás a detallar cada sección del sitio web:
- Encabezado: Añade el logotipo, el menú de navegación y cualquier llamada a la acción (CTA), como un botón de registro o contacto.
- Hero Section: La primera sección que los usuarios verán. Aquí puedes incluir una imagen de fondo impactante, un título principal y una breve descripción.
- Secciones de Contenido: Agrega textos e imágenes que ayuden a transmitir el mensaje del sitio. Utiliza el sistema de diseño que definiste previamente para garantizar coherencia.
- Pie de Página: Incluye enlaces importantes, redes sociales y datos de contacto.
Recuerda mantener un equilibrio entre el contenido y el espacio en blanco. Esto permitirá que el sitio no se vea sobrecargado y ofrezca una experiencia de usuario cómoda.
Prototipado interactivo
Una de las grandes ventajas de Figma es la posibilidad de crear prototipos interactivos que simulan la navegación real del sitio web. Sigue estos pasos:
- Selecciona los botones o enlaces de tu diseño y, en el panel deprototipo, define qué pantallas deben abrirse al hacer clic.
- Puedes configurar transiciones, como deslizamientos o desvanecimientos, para que el prototipo sea lo más cercano posible a la experiencia real de usuario.
Figma te permite compartir el prototipo con clientes o compañeros de equipo para que interactúen con él y brinden su retroalimentación.
Optimización para responsividad
A la hora de crear una página web, es imprescindible que cualquier sitio web sea responsive, es decir, que se adapte a diferentes tamaños de pantalla, como móviles y tablets. Figma facilita el diseño de versiones responsive utilizando artboards para distintos dispositivos:
- Duplicar tu diseño de escritorio y adaptarlo para pantallas de móviles o tablets.
- Cambia el tamaño de los elementos y ajusta el layout para asegurar que todo sea legible y funcional en pantallas más pequeñas.
Figma también permite crear componentes y grids que se ajusten automáticamente, lo que facilita el diseño responsive.
Exportación de activos y colaboración con desarrolladores

Una vez que el diseño esté completo, puedes exportar los activos y compartir el diseño con los desarrolladores para que puedan implementarlo en código. Figma te permite:
- Exportar imágenes en formatos como PNG, SVG o JPG.
- Compartir el archivo con los desarrolladores mediante un enlace, donde podrán ver todas las medidas, tipografías y colores utilizados.
Los desarrolladores también pueden utilizar el panel Inspect para acceder a toda la información técnica necesaria para la implementación.
Optimización del diseño web en Figma
Para lograr un diseño web eficiente y atractivo en Figma, es esencial aplicar trucos y consejos que maximicen el potencial de esta herramienta. A continuación, se presentan algunas estrategias clave para optimizar el proceso de diseño web en Figma:
Modo de contornos y otros atajos útiles en Figma
Utilizar el Modo de contornos en Figma permite visualizar con mayor precisión los elementos del diseño, facilitando la edición y ajuste de detalles. Además, aprovechar otros atajos de teclado agiliza el flujo de trabajo y aumenta la productividad del diseñador.
Colaboración eficaz en proyectos web con Figma
Figma ofrece herramientas de colaboración en tiempo real que permiten a varios usuarios trabajar simultáneamente en un proyecto web. Esta funcionalidad agiliza la revisión y aprobación de cambios, fomentando la comunicación y la cohesión del equipo de diseño.
Al aplicar estos trucos en el proceso de diseño web en Figma, los diseñadores pueden optimizar su flujo de trabajo y obtener resultados más efectivos y profesionales.
La colaboración en tiempo real y la utilización de atajos útiles son claves para maximizar el potencial de Figma en el diseño web.
Beneficios del diseño web con Figma
El diseño web en Figma ofrece una serie de ventajas para los diseñadores y equipos de trabajo. A continuación, se presentan los beneficios más destacados de utilizar esta herramienta:
Mayor eficiencia en el proceso de diseño
- Flujo de trabajo integrado que permite crear prototipos y diseños web en un mismo lugar.
- Funciones avanzadas que agilizan la creación de elementos y estructuras web.
Colaboración efectiva en tiempo real
- Posibilidad de trabajar en un mismo proyecto con múltiples usuarios simultáneamente.
- Comunicación fluida entre los miembros del equipo para alinear la visión del proyecto.
Optimización de los recursos
- Acceso a la comunidad Figma para compartir recursos, plantillas y consejos con otros diseñadores.
- Uso de trucos y atajos para mejorar la productividad y calidad del diseño web.
Flexibilidad y adaptabilidad
- Posibilidad de ajustar diseños y prototipos de forma rápida y sencilla.
- Implementación de cambios y mejoras de manera ágil durante todo el proceso de diseño.
Recomendaciones finales para maximizar el uso de Figma en el diseño web

Para sacar el máximo provecho de Figma en el diseño web, es importante seguir algunas recomendaciones clave que ayudarán a optimizar el proceso creativo y colaborativo:
Organización y estructuración
- Utilizar nombres descriptivos y etiquetas para organizar capas y elementos en el proyecto.
- Crear marcos y componentes reutilizables para facilitar la consistencia y el mantenimiento del diseño.
Seguimiento y revisión
- Establecer versiones y guardar copias de seguridad para poder retroceder en el diseño si es necesario.
- Solicitar feedback regularmente a otros miembros del equipo para mejorar y perfeccionar el diseño web.
Consejos avanzados para diseñar en Figma
Uso de Plugins
Figma tiene una gran variedad de plugins que te ayudarán a automatizar tareas o mejorar tu flujo de trabajo. Algunos recomendados son «Unsplash» para agregar imágenes de stock, «Iconify» para obtener iconos vectoriales y «Content Reel» para generar texto e imágenes simuladas.
Creación de un sistema de diseño completo
Si planeas crear varios proyectos con la misma identidad visual, Figma te permite crear una biblioteca de componentes. Desde colores hasta botones, todos los elementos se pueden almacenar y reutilizar fácilmente en otros proyectos.
Versiones y comentarios
Aprovecha las funcionalidades de control de versiones y la posibilidad de dejar comentarios directamente en el diseño. Lo que facilita la revisión y colaboración con el equipo y clientes.
Diseñar web en Figma es un proceso intuitivo y fluido que permite a los diseñadores crear interfaces visuales atractivas y funcionales, trabajar de manera colaborativa y presentar prototipos interactivos.
Con una buena planificación, aprovechamiento de componentes reutilizables y el prototipado interactivo, puedes llevar tus ideas desde el concepto, hasta un diseño final listo para ser implementado.