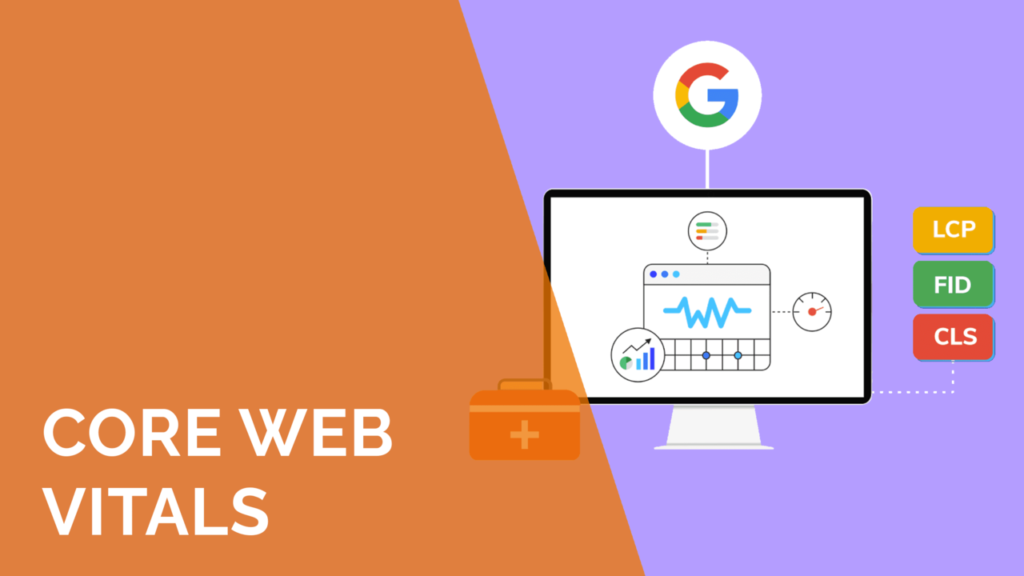
INP, o *Interaction to Next Paint*, es una nueva métrica que Google introdujo en marzo de 2024 como parte de sus Core Web Vitals.
Busca evaluar la capacidad de respuesta y la percepción del rendimiento de un sitio web. A diferencia de su predecesor, el *First Input Delay* (FID), INP mide todas las interacciones de un usuario durante su visita.
Esto lo convierte en un indicador más completo de la experiencia del usuario en la web.
Si quieres saber todo sobre INP Core web vitals, con este artículo te convertirás en un experto del tema.
Comprendiendo INP: La nueva clave para mejorar el SEO
Con la llegada de INP, se abre un nuevo capítulo en la forma en que se evalúa la experiencia de usuario en las páginas web. Esta métrica ofrece una visión más integral, abarcando múltiples interacciones y su efecto en el rendimiento.
Qué es INP y su importancia
INP, o *Interaction to Next Paint*, es una métrica que mide el tiempo transcurrido entre una acción del usuario y el siguiente cambio visual en la página.
Esta medición se ha diseñado para reflejar mejor la capacidad de respuesta global de un sitio web. Además, ha superado las limitaciones de métricas anteriores que se centraban en eventos singulares.
La capacidad de respuesta se convierte así en un indicador clave de la experiencia del usuario.
Este indicador es esencial, ya que un INP bajo indica que la página responde de manera rápida y eficiente a las interacciones del usuario. Esto contribuye a una experiencia más fluida, lo que puede mejorar las tasas de conversión y la satisfacción del visitante.
Por otro lado, un INP alto puede resultar en frustraciones y abandonos, impactando negativamente en el rendimiento del sitio y su posicionamiento en buscadores.
Diferencias entre INP y FID

El *First Input Delay* (FID) fue pionero en la evaluación de la interacción del usuario, pero es fundamental entender sus limitaciones. A continuación, se presentan las diferencias clave entre INP y FID:
- Alcance de medición: FID solo considera la primera interacción del usuario, mientras que INP capta todas las interacciones a lo largo de la sesión.
- Perspectiva del usuario: INP proporciona una visión más holística de la experiencia del usuario, reflejando no solo el tiempo de respuesta inicial, sino también las reacciones a interacciones subsecuentes.
- Relevancia para SEO: La optimización de INP puede tener un impacto más directo en el SEO, ya que se relaciona más estrechamente con la percepción general del usuario sobre el sitio.
¿Por qué Google ha introducido INP?
La decisión de Google de implementar INP se basa en la evolución de las necesidades de los usuarios y las expectativas sobre la interacción online. A medida que las páginas web han evolucionado, también lo han hecho las métricas requeridas para medir su rendimiento.
Con el incremento de la interactividad y la complejidad de las aplicaciones web modernas, un enfoque más dinámico como INP resulta fundamental.
En ese sentido, Google busca, a través de INP, fomentar una experiencia de usuario más positiva. Al tiempo que beneficia a los sitios que priorizan la satisfacción del visitante.
Al final, esta métrica está alineada con la estrategia de Google de penalizar páginas con un rendimiento deficiente, mientras premia aquellas que ofrecen una experiencia fluida y rápida.
Esto refuerza la importancia de que los administradores de sitios web adapten sus prácticas de SEO para incluir mejoras específicas en INP. Lo cual, al mismo tiempo, potenciará su competitividad en el entorno digital.
Cómo afecta INP a la Experiencia del Usuario

El aspecto de la capacidad de respuesta de un sitio web es esencial para proporcionar una experiencia de usuario positiva.
La manera en que una página responde a las interacciones del usuario puede influir significativamente en su percepción y comportamiento. A continuación, se analizan los diferentes factores relacionados con esta métrica crucial.
Capacidad de respuesta del sitio web
La capacidad de respuesta se refiere a qué tan rápidamente un sitio web puede reaccionar a las acciones del visitante. INP mide específicamente el tiempo que transcurre entre una interacción del usuario y el siguiente cambio visual en la página.
Esta métrica considera todas las interacciones, lo que permite obtener una visión más global y precisa del rendimiento del sitio.
Cuando un sitio presenta un INP bajo, los usuarios experimentan interacciones fluidas, aspecto que favorece un ambiente más agradable y reduce la probabilidad de frustración.
Impacto en la usabilidad y satisfacción del usuario
Un sitio web con buen rendimiento en INP no solo mejora la capacidad de respuesta, sino que también impacta directamente en la usabilidad.
Cuando un usuario puede interactuar con una página sin demoras notables, se siente más satisfecho con su experiencia. Esta satisfacción se traduce en múltiples beneficios, incluyendo:
- Aumento del tiempo de permanencia: Los usuarios son más propensos a pasar más tiempo en un sitio web que consideran rápido y fiable.
- Reducción de la tasa de rebote: Si las interacciones son rápidas y sin inconvenientes, es menos probable que los visitantes abandonen la página prematuramente.
- Fomentar la fidelización: Una experiencia positiva puede incentivar a los usuarios a regresar y recomendar el sitio a otros.
Relación entre INP y la calidad del contenido
La calidad del contenido sigue siendo un factor clave en la experiencia del usuario. Sin embargo, la forma en que se presenta y se interactúa con dicho contenido es igualmente importante.
Un sitio que se carga rápidamente y responde de manera eficiente, permite que los usuarios se centren en el contenido en lugar de luchar con una navegación torpe.
Esto es fundamental, ya que un contenido de alta calidad que se presenta de manera efectiva puede mejorar la percepción del usuario y la credibilidad del sitio.
Un INP optimizado asegura que la información relevante se muestre de forma inmediata, mejorando así la recepción del mensaje y aumentando la satisfacción general.
Medición de INP Core Web Vitals en páginas web

En definitiva, la medición de INP en páginas web es fundamental para garantizar una experiencia de usuario óptima. Varias herramientas están disponibles para evaluar esta métrica de forma precisa y efectiva.
Herramientas disponibles para evaluar INP
Para medir INP, existen múltiples herramientas que permiten obtener datos sobre el rendimiento de un sitio web. Estas facilitan la identificación de áreas que requieren mejoras, ofreciendo insights valiosos sobre la eficiencia de la interacción del usuario con la página.
PageSpeed Insights
PageSpeed Insights es una herramienta desarrollada por Google que permite a los administradores de sitios obtener un informe detallado del rendimiento de su página. Muestra la puntuación del INP y también proporciona sugerencias prácticas para optimizar la capacidad de respuesta.
La interfaz es intuitiva y presenta indicadores claros que ayudan a discernir el impacto de las distintas interacciones del usuario en el tiempo de respuesta.
Google Search Console
Google Search Console es otra herramienta esencial para los webmasters, ya que permite monitorizar varias métricas de rendimiento, incluyendo INP.
Los administradores pueden revisar qué páginas están rindiendo por debajo de los estándares establecidos. También tienen la opción de recibir notificaciones sobre problemas técnicos que puedan afectar la experiencia del usuario.
Esta herramienta es invaluable para mantener la salud general del sitio web y asegurar que cumple con los requisitos de Core Web Vitals.
Lighthouse
Lighthouse es una herramienta de código abierto que proporciona auditorías de rendimiento, accesibilidad y SEO. Al ejecutar una evaluación con Lighthouse, los usuarios pueden analizar la capacidad de respuesta en tiempo real y obtener detalles sobre cómo mejorar INP.
Esta herramienta resulta útil tanto para desarrolladores como para diseñadores, ya que ofrece recomendaciones específicas que pueden ser implementadas para optimizar la experiencia general del usuario.
Cómo interpretar los resultados de INP
La interpretación de los resultados de INP es crucial para entender cómo se desempeña un sitio web en términos de interacción del usuario.
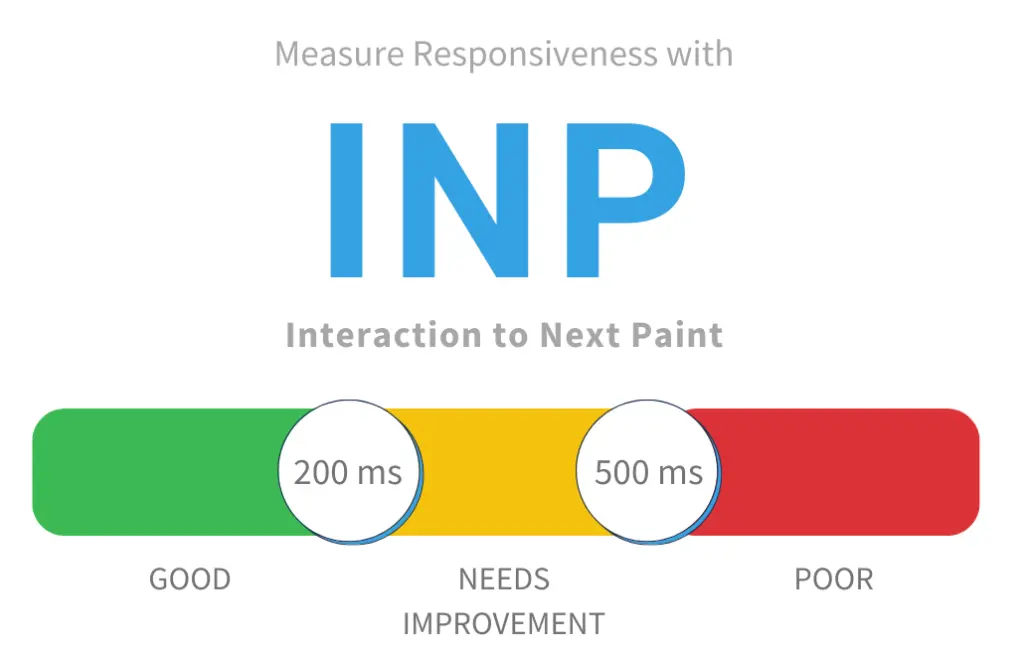
Estándares de rendimiento para INP
Google ha establecido estándares claros para evaluar el rendimiento de INP en páginas web. Estos estándares permiten a los administradores y diseñadores evaluar la eficacia de sus sitios en relación con la interactividad del usuario. Los rangos establecidos son:
- Inferior a 200 milisegundos: Excelente, indica un sitio altamente reactivo.
- Entre 200 y 500 milisegundos: Necesita mejoras, las percepciones de retardo comienzan a aparecer.
- Superior a 500 milisegundos: Deficiente, se requiere acción inmediata para optimizar la experiencia.
Estos índices sirven no solo como un marco de referencia sino también como objetivos a alcanzar. Realizar un seguimiento continuo del INP y ajustarse a estos parámetros contribuye a un mejor rendimiento general del sitio.
Estrategias para mejorar el INP de tu página web

Implementar estrategias efectivas es clave para optimizar el INP de una página web y mejorar la experiencia del usuario. A continuación, se detallan varias tácticas que pueden ser utilizadas.
Optimización del código y recursos
La optimización del código y los recursos es fundamental para reducir los tiempos de respuesta en la interacción del usuario. Esto incluye diversas prácticas de programación que permiten una carga más eficiente de los elementos necesarios para el funcionamiento de la página.
Prefetching de recursos críticos
El prefetching consiste en anticipar las próximas acciones del usuario y cargar los recursos de forma proactiva. Implementar esta técnica puede ayudar a disminuir los tiempos de espera en las interacciones clave. Algunos puntos a considerar son:
- Identificación de recursos críticos: Se deben analizar qué elementos son esenciales para la carga inicial.
- Implementación de prefetching: Utilizar etiquetas específicas en HTML para señalar recursos que podrían necesitar pronto.
- Evaluación del rendimiento: Monitorear la mejora en los tiempos de respuesta tras la implementación de esta técnica.
Mejora y reducción del tamaño de imágenes
Las imágenes suelen ser uno de los principales responsables de la lentitud en las páginas web. Por ello, reducir su tamaño es vital. Se pueden seguir las siguientes acciones:
- Compresión de imágenes: Utilizar herramientas que permitan disminuir el peso de las imágenes sin sacrificar la calidad visual.
- Uso de formatos adecuados: Adoptar formatos modernos como WebP puede resultar en imágenes de menor tamaño.
- Lazy loading: Implementar esta técnica permite que las imágenes se carguen solo cuando son visibles para el usuario, lo que ayuda a mejorar los tiempos de carga inicial.
Configuración eficiente del hosting y servidores
La elección y configuración del servidor donde está alojada una página web influyen significativamente en el INP. Un hosting optimizado permite una carga más rápida y una mejor atención a las solicitudes de los usuarios.
- Elección del tipo de hosting: Optar por un servidor dedicado o VPS puede ofrecer mejoras importantes en el rendimiento frente a un hosting compartido.
- Implementación de caching: Las técnicas de caché almacenan copias de archivos estáticos, reduciendo los tiempos de carga para los usuarios que regresan.
- Ubicación del servidor: Seleccionar un servidor geográficamente cercano a su público objetivo ayuda a disminuir la latencia.
Reducción de redirecciones y bloqueos del renderizado
Las redirecciones innecesarias pueden añadir tiempos de espera que afectan negativamente a la interacción del usuario. Minimizar este tipo de bloqueos es esencial.
- Auditoría de redirecciones: Revisar las redirecciones actuales y eliminar las que no son críticas o que son redundantes.
- Optimización del renderizado: Asegurarse de que los scripts y hojas de estilo no bloqueen la representación inicial del contenido visible.
- Uso de técnicas asíncronas: Cargar scripts de manera asíncrona permite que el contenido principal se renderice sin esperas innecesarias.
Implicaciones de INP en el SEO
La introducción de INP en los Core Web Vitals tiene un impacto directo en el SEO y en la manera en que las páginas web son evaluadas por los motores de búsqueda. Esta métrica se ha convertido en un factor crucial para el posicionamiento en los resultados de búsqueda de Google.
Cómo INP influye en el posicionamiento en buscadores
El rendimiento registrado en INP afecta de manera significativa el algoritmo de clasificación de Google. Un sitio que presenta un INP bajo es indicativo de una buena capacidad de respuesta y una experiencia de usuario positiva, lo que aumenta las posibilidades de un mejor posicionamiento.
Cuando los usuarios pueden interactuar con el contenido de forma fluida, esto se traduce en un menor tiempo de rebote y mayores tasas de retención de visitantes.
Google prioriza las páginas que ofrecen una experiencia óptima a sus usuarios. En ese sentido, un buen INP puede convertirse en un factor diferenciador crucial frente a la competencia.
Un aumento en la satisfacción del usuario se refleja en métricas como el tiempo en página y el número de páginas vistas por sesión, lo que, a su vez, mejora el SEO general del sitio.
Integración de INP en las estrategias SEO

Incorporar INP en las estrategias SEO es fundamental para cualquier profesional del marketing digital. Existen varias maneras en las que los profesionales pueden optimizar sus sitios para mejorar esta métrica:
- Realizar auditorías periódicas de rendimiento para identificar áreas de mejora en la capacidad de respuesta de la página.
- Establecer un plan de acción para mejorar los tiempos de carga y la percepción de rapidez en las interacciones.
- Optimizar el contenido y el diseño del sitio para que las interacciones sean lo más fluidas posible.
- Fomentar el uso de herramientas de análisis como Google Search Console para monitorizar los cambios en INP y su efecto en el tráfico.
La integración de INP debe ser parte de un enfoque holístico en SEO, donde se alinean las estrategias de contenido y la experiencia del usuario. Es esencial realizar un seguimiento constante de esta métrica para adaptar las estrategias según sea necesario.
Casos de éxito: Mejorando el tráfico web a través de INP
Los casos de éxito en la mejora del tráfico web mediante la optimización de INP son cada vez más comunes. Empresas que han priorizado la experiencia del usuario a través de mejoras en INP han observado un aumento notable en sus tasas de conversión y visitantes recurrentes.
Estos ejemplos evidencian la relación directa entre una experiencia de usuario fluida y el éxito en los motores de búsqueda. Algunos resultados alcanzados incluyen:
- Aumento del 30% en la tasa de retención de usuarios después de implementar mejoras en INP.
- Incremento del 50% en el tráfico orgánico tras optimizar la capacidad de respuesta de la página.
- Mejoras en el posicionamiento global en los resultados de búsqueda, logrando penetrar en las primeras posiciones de resultados específicos relacionados con su sector.
Estos ejemplos demuestran que invertir en la optimización del INP puede ser un catalizador significativo para el crecimiento sostenible en el tráfico web y la conversión de usuarios.
Implementar cambios dirigidos a mejorar esta métrica no solo beneficia la experiencia del usuario, sino que también refuerza la posición del sitio en las SERPs.
Problemas de INP y soluciones prácticas
La identificación de problemas relacionados con el INP es fundamental para mejorar la experiencia del usuario. A continuación, se expone un análisis de los retos comunes, soluciones efectivas y la importancia del monitoreo constante para asegurar un rendimiento óptimo.
Análisis de problemas comunes detectados
Los problemas asociados con el INP pueden variar en complejidad y naturaleza. Algunos de los desafíos más comunes incluyen:
- Retardos en la interacción: Dificultades en la velocidad de respuesta tras la primera interacción pueden generar frustración en los usuarios.
- Recursos bloqueantes: Elementos como scripts y hojas de estilo que impiden la renderización pueden agravar los tiempos de respuesta.
- Mala optimización de imágenes: Imágenes pesadas o formatos incorrectos que ralentizan la carga de la página afectan negativamente la experiencia del usuario.
- Exceso de redirecciones: La presencia de múltiples redirecciones puede resultar en tiempos de espera innecesarios para los usuarios.
- Problemas de servidor: Servidores lentos o mal configurados que afectan la capacidad de respuesta del sitio web.
Soluciones efectivas
Las soluciones efectivas para rectificar los problemas asociados con el INP requieren un enfoque proactivo. Algunas de las estrategias más recomendables incluyen:
- Optimización de recursos: Reducir o eliminar los recursos bloqueantes en el tiempo de carga mediante la reestructuración de scripts y estilos es crítico.
- Uso de técnicas de carga diferida (lazy loading): Aplazar la carga de recursos no esenciales hasta que sean necesarios puede mejorar la percepción de velocidad.
- Compresión de imágenes: Utilizar formatos adecuados y comprimir imágenes ayuda a minimizar tiempos de carga y mejora la respuesta de la página.
- Minimización de redirecciones: Reducir el número de redirecciones al mínimo necesario mejora la rapidez de carga y, por ende, la interacción.
- Monitoreo del rendimiento del servidor: Asegurarse de que el servidor esté adecuadamente configurado y optimizado resulta esencial para evitar cuellos de botella en la carga.
Monitoreo y ajuste continuo del rendimiento
El monitoreo regular del INP y otras métricas relacionadas es vital para mantener la salud del rendimiento del sitio. Evaluar de forma constante permite identificar y abordar problemas antes de que se conviertan en críticos.
- Implementación de herramientas de análisis: Herramientas como PageSpeed Insights o Google Search Console pueden proporcionar evaluaciones continuas del rendimiento y ayudar a detectar cualquier variación negativa.
- Revisión periódica de la experiencia del usuario: Realizar pruebas de usabilidad y solicitar comentarios de los usuarios puede proporcionar información valiosa sobre la percepción de rendimiento.
- Ajustes basados en datos: Usar datos obtenidos de análisis para realizar cambios informados en la estructura del sitio, contenido y recursos puede mantener una experiencia de usuario óptima.
- Capacitación continua: Mantenerse al día con las últimas prácticas y herramientas de SEO es crucial frente a un entorno digital que está en constante evolución.
El futuro de Core Web Vitals y la experiencia del usuario

La evolución de las métricas de Core Web Vitals es un reflejo del compromiso de Google con la experiencia del usuario. La siguiente sección aborda cómo estas métricas seguirán desarrollándose y afectando la forma en que se perciben y optimizan los sitios web.
Evolución de las Métricas Web Principales
A medida que la tecnología avanza y la forma en que los usuarios interactúan con la web cambia, es fundamental que las métricas de rendimiento también evolucionen.
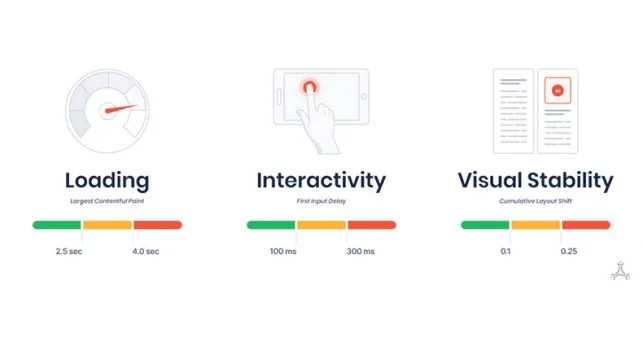
Las métricas actuales, como INP, LCP y CLS, han sido diseñadas para capturar aspectos específicos de la experiencia del usuario. Sin embargo, la conversación sobre la experiencia online no termina allí:
- Integración de nuevas tecnologías: Con el crecimiento de tecnologías como inteligencia artificial y machine learning, es probable que las métricas se adapten para incluir factores que midan mejor la interacción con estos sistemas.
- Aumento del enfoque en la accesibilidad: La experiencia del usuario no solo trata de rapidez, sino también de cómo todos los usuarios, incluidas las personas con discapacidades, pueden interactuar con los sitios web.
- Ajustes en función de las necesidades del usuario: Las métricas deberán reflejar no solo el rendimiento técnico, sino también cómo las interacciones afectan la satisfacción del usuario a largo plazo.
Predicciones sobre nuevas métricas y tendencias
Si bien INP es el último indicador en ser agregado a la lista de Core Web Vitals, es lógico suponer que otras métricas podrán surgir para abordar diferentes aspectos de la experiencia del usuario. Algunas tendencias observadas incluyen:
- Desarrollo de métricas contextuales: Las nuevas métricas podrían enfocarse en el contexto de uso, evaluando cómo la experiencia varía según dispositivos, ubicaciones geográficas y conexiones de red.
- Métricas de interacción emocional: Es posible que en el futuro se introduzcan formas de medir cómo las interacciones afectan la percepción emocional del contenido, incorporando elementos de usabilidad y diseño.
- Enfoque en el comportamiento del usuario: Las métricas podrán incluir factores que analicen cómo los usuarios navegan y utilizan un sitio, permitiendo ajustes en tiempo real para optimizar su viaje.
Cómo prepararse para las próximas actualizaciones de Google
La anticipación de cambios en las métricas de Core Web Vitals requiere un enfoque proactivo por parte de los desarrolladores y profesionales del SEO. Las siguientes prácticas pueden ayudar a preparar los sitios para futuras actualizaciones:
- Mantenimiento continuo del rendimiento: Establecer protocolos de revisión regular de las métricas actuales asegurará que los problemas se identifiquen y se aborden rápidamente.
- Adopción de herramientas de análisis avanzadas: Invertir en herramientas que ofrezcan análisis detallados y predicciones sobre el rendimiento puede proporcionar una ventaja competitiva significativa.
- Capacitación y actualización constante: La formación en las últimas prácticas de optimización y en el uso eficaz de las herramientas disponibles será crucial para adaptarse a cambios en el algoritmo de Google.
Siguiendo estas pautas, las organizaciones estarán mejor preparadas para enfrentar los desafíos que presenten las futuras métricas de Google y su impacto continuo en la experiencia del usuario.